- By Andrew Assaly
(High-res graphics can be found here: https://goo.gl/9wsa2L )
Finding the right tool to use for the job isn't always the easiest task. In today's digital world, this amounts to trying to figure out which piece of software is the right one to use. This answer is typically subjective as every person has different tastes and varying levels of expertise. This is why designing user friendly applications can be very challenging, even for simple applications. A walkthrough of a heuristic evaluation of two different applications with equivalent functionality, but with different degrees of user-friendliness will be performed. Whether you're a software developer or simply a user, I hope this blog post will assist you in making educated software decisions. The goal is to provide an overview of some of the software usability techniques being used today. More specifically this will be done by comparing the usability differences between two different versions of the OC Transpo Travel Planner.
Background Information
It's easier to understand how complicated
software can be user friendly when we have a better understanding of
User-Centered Design (UCD) and how it's come to be such a critical step in
software development. Software usability has seen a shift in recent years
towards a more human-centered approach. UCD is not a new, and its abundant use
in today's digital companies was probably best predicted by by R S Nickerson
when he said "the need for the future is not so much computer oriented
people as for people oriented computers’’ in 1969 [1]. Having said that 47
years ago (UCD) is not a novel idea, but rather a growing and continually and
evolving concept.
![Influential and Related Research Fields Figure 1. Taken from [2]: "A pictorial summary of some of the fields related to the user. The major fields are shown with solid lines.”](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgumHRvQ8vBKU12bOSWYiekLZmZou5_TArDEtdUUdqTUR5oPGU8Uoa2tAm9dayRNtQM-OoWUCuS5ME510oRmJpRwQQTEEVREwyCWyXZQvVH3cvpwgWBDpGgz_CNKCqBEu0-1kvUuNcHiubD/s320/Figure1.png) |
Influential and Related Research Fields
Figure 1. Sourced from [2]: "A pictorial summary of some of the fields related to the user. The major fields are shown with solid lines.”
|
In brief UCD combines aspects from each of
these fields: cognitive and social psychology, linguistics, mathematics,
computer science, engineering, human factors and ergonomics, socio-technical
systems design, scientific management, work, industrial, and occupational
psychology, human relations, and organizational behaviour [2]. Figure 1 above
visually demonstrates how each of these different fields relate to each other.
Naturally, it comes as no surprise that advancements in any one of these
fields, including technological advancements, could beneficially affect the
end-user's experience. This is why UCD has become such a crucial part of
developing software.
In 1990 Molich & Nielsen published a
document where they are quoted as saying “we have demonstrated that industrial
designers and programmers have considerable difficulty in recognizing potential
problems in the review of a simple human-computer dialogue.” This was why the
document also contained a list of heuristics which are still referenced to this
day. Even though the list has since been revised the original list is more
often used than it's 1994 successor. The original 1990 list can be seen below [3]:
- Use simple and natural dialogue
- Speak the user's language
- Minimize memory load
- Be consistent
- Provide feedback
- Provide clearly marked exits
- Provide shortcuts
- Provide good error messages
- Prevent errors
Usability Comparison
![OC Transpo Travel Planner Figure 2. A comparison between the old travel planner to the left [5] and the new travel planner to the right [6].](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgIfLNXWqe7Pra8QVQiZ_TQHo5ScPc88FFn7HMqA91aMPnecSP6H1hW8VddzujtZs9SqBezSlE-DydusMds7JVKKp1Hs1oBpCz2mmMR7QfGKZl_vReOmBXHVvbOA6oxx4cqiJTXSXK3fked/s400/image003.jpg) |
OC Transpo Travel Planner
Figure 2. A comparison between the old travel planner to the left [5] and the new travel planner to the right [6].
|
The UX between two functionally equivalent
pieces of expert software can greatly differ. My intent is to compare two
public transit travel planners to determine if there are any trends which
directly affect the UX either in a positive or negative way.
OC Transpo recently released their new
travel planner. They describe the new planner by saying it "will provide
you with some big improvements, compared to the current version" [4].
Figure 2 above is a comparison between the two systems. OC Transpo maintains
that the core functionality remains the same in that "travel solutions and
schedules are identical in all versions of the travel planner"[4].
Comparing the two versions it's easy to see why the new travel planner provides
a better UX, however an analysis isn't as straightforward as finding an
application visually appealing. In addition to providing the same functionality
as the old travel planner, the new version also provides the user with a
multitude of enhancements including a full screen google map, and a new
function allowing users to see departure times for all routes at any given bus
stop.
Usability Comparison: Old Travel Planner
 |
OC Travel Planner: Manually entering an address
Figure 3. A Depiction of the lack of feedback presented to the user in the old travel planner [5].
|
The old Travel Planner allows users to plan a trip, but in order to do so the user must know the name of the desired bus stops. The planner gives the user 6 different methods to select an origin and destination: using an address, an intersection, a landmark, a bus-stop number, a map, or history (previously used queries). In each case the user must refine their search to a single bus stop. This must be performed for both the origin and the destination. The first time I used this system was confusing because the form does not provide much useful feedback regarding the advancement from step to step. For example, figure 3 above is a depiction of what happens when I attempted to specify the origin address. Notice how immediately upon clicking okay results in the text-field disappeared and only a very small text label appears beneath the "FROM" portion of the progress bar along the top. While this does provide some feedback to the user the change is not evident enough. I do concede that my being red-green colorblind may have played a small factor in reducing the impact of the visual feedback provided by this travel planner. As a first time user of the system myself, I thought that I had to re-enter my address because It didn't provide enough feedback for me to realize that it had accepted my original input. It was only after attempting to use the same address again that a warning message appeared to tell me the destination can't be the same as the origin.
 |
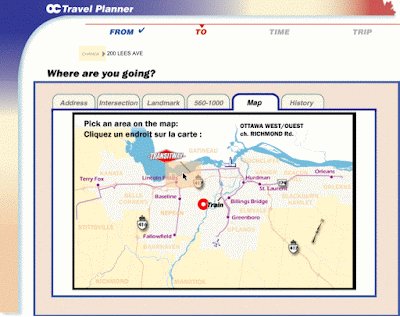
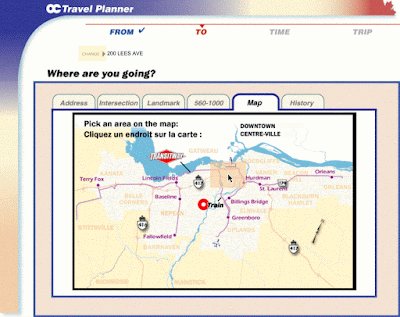
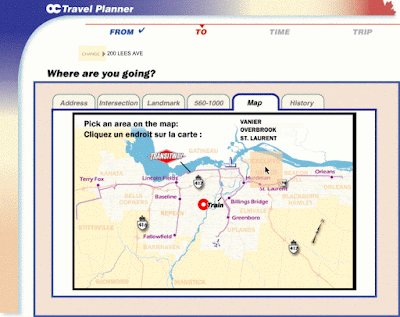
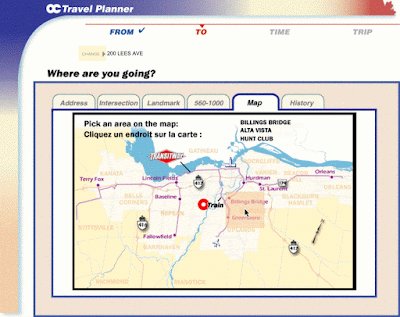
OC Travel Planner: Map
Figure 4. An animation of depicting how the map tool works on the old travel planner [5].
|
Another downfall of the old travel planner
is that the map is not what the average user has grown accustomed to in today's
digital world. Google Maps has become the standard for most people looking
directions these days, myself included, due to it's reliable detail and
ease-of-use. Figure 4 above is a demonstration of how the original interactive
map functioned. As the user moves the mouse a random sized square highlights a
section of the map under the cursor. If the user is just visiting the city from
out of town then there is a strong probability that they won't have a clue as
to where to click on the map.
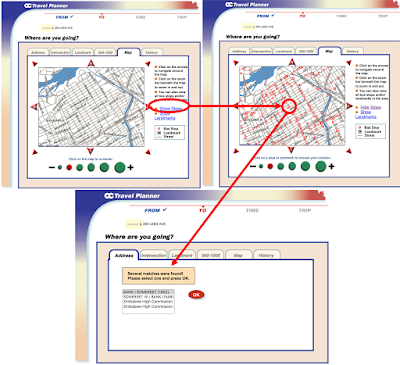
Clicking on a square zooms in for a closer
view of that area as seen in Figure 5 above. At this point the task becomes
overly cumbersome as the user is now required to use the buttons/hyperlinks
around the map in order to find their desired bus-stop. This means clicking on
the "Show Stops" hyperlink, which then reveals an overlay of red dots
on the map for the user to click. Clicking on a red dot, however, does not
always select 1 station. Instead, the map switches to a list of possible bus
stops the user may be looking for. The descriptions of the bus stops in this
list are not very clear as seen in the last step of Figure 5. What's makes this
process so confusing and complicated is the fact that the names of the bus
stops presented to the user are too long to be fully read by the user.
Regardless of how I attempted to resize the browser window the menu stayed the
same size. The only way to tell them apart was to select the text and
copy/paste it to a text editor. In this case the last two bus stops have the
same name, but opposite directions, and therefore opposite sides of the street.
The sample trip planned above revealed that
the following heuristics were violated:
- Minimize memory load: violated by requiring many steps for defining both the origin and destination.
- Provide feedback: violated by clearing a text-field with very minimal indication of what occurred.
Usability Comparison: New Travel Planner
 |
OC Transpo New Travel Planner: Dropping Pin on Map
Figure 6. A depiction of how simple it is to use designate an origin/destination location by dropping a pin on the map [6].
|
Comparing the map functionality between the
two version yields some very interesting findings. Figure 6 above depicts what
it's like to choose a source/destination bus stop using the map on the new
travel planner. This has gone from being a very complicated task in the old
version to an extremely trivial task. Notice how clicking on any area allows me
to choose an exact location to leave from, regardless of whether or not there
is a bus stop there. The new travel planner allows a user to do this by
including directions on how to get to the nearest bus stop by foot if necessary.
This is a huge improvement over the previous map because the old version
required the origin/destination to be a specific bus stop instead of any given
address. With this new implementation the travel planner now complies with the
"Minimize memory load" heuristic as the user does not need to focus
on following a series of steps but can instead focus on the task at hand.
 |
OC Transpo New Travel Planner: Navigational Usability Issues
Figure 7: This sequence of graphics demonstrates the effect of using the navigational menu above the new travel planner [6].
|
While the new system is described by OC Transpo as a huge improvement over the previous version, there are still some room to improve. Clicking any of the menu items, either the top or bottom
navigation menus, don't perform any function other than redirecting the browser
away from the travel planner. This is a violation of the "Provide clearly
marked exits" heuristic as each of these links are unmarked exits to first
time users. The potentially larger issue here is that any origin/destination
configurations made within the travel planner are instantly lost if the user
attempts to return using any method other than the browser's back button. As
seen in figure 7 above, attempting to view Route Timetables brought me to a
page where I could then click on "Try the New Travel Planner" to
return.
Picking one of the proposed solutions above
requires some in-depth analysis. Each of these decisions affects the usability
of other functions, so it's important to take everything into
consideration. Separating the menu from
the application either with a border or empty space could help indicate to the
user that the menu bar and the travel planner do not interact. There are
several issues with separating the menu from the planner. If a solid-colored
border is used there is a good chance that the user still thinks the menu is
part of the travel planner. If a space is placed between the menu and the
travel planner, then the page will look like it's not formatted properly.
Adding a title to the travel planner could help combat that issue, but then the
website starts becoming cluttered. The menu currently visually complements the
travel planner, and separating the two using either a border or a space could
detract from this visual impact. Therefore, attempting to increase usability in
this manner could adversely affect the UX.
Considering the other option of adding a
pop-up message alerting the user about leaving the website also presents
potential UX issues. Pop-up alerts can either be modal or modeless. Modal
pop-ups force the user to address the alert before re-allowing the user the
interact with the anything else. This solution, however, would violate the "Provide
good error messages" heuristic as this error message would not necessarily
need to even be provided in the first place. Modeless pop-ups do not force the
user to focus on the message, and can typically even be closed without any
repercussions. The issue I have with modal pop-ups is they should only be used
in critical scenarios where a user's attention is needed for something serious.
Forcing the user to answer a question about leaving a web-page while denying
functional access to everything else imparts too much restriction on the user.
Using a modeless pop-up in this scenario, while slightly less intrusive than
it's modal sibling, will still alert the user to the impending loss of data
while not restricting the user's actions to "OK" or "Cancel".
Taking a closer look at this solution reveals yet another potential impact this
can have on usability. In the current configuration it takes me 1 click to
navigate from the travel planner to any of the URLs in the navigational menu.
Adding a pop-up now not only forces the user to perform at least 1 additional
click, but would only be beneficial for first time users. Any user who
frequently uses this new system would know that these links navigate away from
the application, and therefore the pop-ups would only hinder, and possibly
annoy, the average user. The simplest and most elegant solution out of all of
the solutions I proposed would to force a new tab/window to open. The only
potential hiccup with this solution would be if the browser being used is
configured to disallow new windows/tabs to automatically be opened.
 |
OC Transpo Trip Planning Comparison
Figure 8: Final result of planning a trip. Original OC Transpo Travel Planner is to the left [5], and the new travel planner is to the right [6].
|
While the new system is simultaneously
aesthetically pleasing and visually informative, the new travel planner's
website deceives users into believing the entire web page is the application.
The red-colored menu bar along the top of the new travel planner acts almost as
if it's not part of the application. Each of these menu items navigate to other
OC Transpo web pages which are external to the new travel planner. The same
applies to bottom navigational menu containing the Intro, Help, and Feedback
hyperlinks. All of the functionality of the new travel planner is accessible
via the vertical menu bar along the left side of the screen and the google map.
With these menu users can plan trips from any two locations within the city of
Ottawa, view route schedules for a particular bus number, view all information
about a specific bus, or even all information about a given bus stop. The
design decision to keep all three menus a consistent look and feel seems to
have greatly improved the user experience because it provides answers to
commonly asked questions via two navigational menus that visually complement
the travel planner with the company's signature black and red colors.
Furthermore, any task attempting to be achieved on the old travel planner can
now be completed in fewer steps with a more intuitive user interface. Figure 8
above shows the final result of both versions side by side. The new version
took only 5+ mouse clicks to plan a trip using the map compared to the 14+ clicks required on the old
version.
The tasks performed in the new trip planner
revealed that the heuristics issues discovered while planning a trip on the old
planner are now resolved. There following heuristic was not adhered to:
- Provide clearly marked exits: each of the helpful hyperlinks in the top and bottom menus are unmarked exits.
Conclusion
In summary, I demonstrated how to compare the usability of two different applications using Molich and Nielsen's heuristics by comparing OC Transpo's old travel planner
to the new version. The comparison revealed many trends developers are implementing to improve
the user experience. Larger displays, such as the fullscreen map, and more intuitive interactions, such as finding a route in 5 clicks, all while providing an equivalent level of functionality are prime examples of this. Drastic improvements to software like this are possible thanks to the both the importance and greater understanding of Software Usability. The new version still has minor usability
issues, but it has come a long way from the original version. After running through the scenario in each application, most of Molich and Nielsen's heuristics are now in compliance for the given tasks. Currently, the original application is running alongside the new version, which is listed as "new" and still in
development. This form of UCD allows developers to discover issues with their products while still providing the original service to their customers. The use of it in this way is beneficial for both OC Transpo and their customers as everyone can experience the new version for themselves until the software is finally considered reliable enough to replace the original.
References
[1] R S Nickerson. 1969. Man-Computer
Interaction: A Challenge for Human Factors Research. IEEE Transactions on
Man-Machine Systems 10, 4: 164–180. http://doi.org/10.1109/TMMS.1969.299924
[2] Frank E Ritter, Gordon D Baxter, and
Elizabeth F Churchill. 2014. User-Centered Systems Design: A Brief History. In
Foundations for Designing User-Centered Systems: What System Designers Need to
Know about People. Springer London, London, 33–54.
http://doi.org/10.1007/978-1-4471-5134-0_2
[3] Rolf Molich and Jakob Nielsen. 1990.
Improving a human-computer dialogue. Communications of the ACM 33, 3: 338–348.
http://doi.org/10.1145/77481.77486
[4] OC Transpo. (accessed March 5, 2016).
OC Transpo - New Travel Planner.
http://www.octranspo1.com/routes/new_travel_planner
[5] OC Transpo. (accessed March 5, 2016).
Original Travel Planner. https://www.octranspo.com/tps/jnot/linkFromAddress.oci
[6] OC Transpo. (accessed March 5, 2016). New Travel Planner. http://plan.octranspo.com/plan/?Culture=EN

I prefer the old one to the new one
ReplyDeletethe old one is simple to use
ReplyDelete