By: Christopher Bennett
Signal is an opensource cross-platform
messaging service that uses end-to-end encryption to safely and securely send
group or personal messages. It supports
file transfers, voice, images and videos.
Signal is praised for its scalability and security. Bruce Schneier, an internationally renowned
security technologist, says “I am regularly impressed with the thought and
care put into both the security and the usability of this app. It's my first
choice for an encrypted conversation”.
A typical Signal client.
Signal is popular especially among security conscious people who are willing to trade quirky bugs and clunky interface in order to achieve total privacy. However, Signal's usability needs to be improved before it has a chance to become the next big chat application. I will explore some usability flaws in Signal's Desktop client and provide my suggestion on how to fix them.
No Drag and Drop to Rearrange Conversations
Drag and drop interfaces have become expected in modern user interfaces. Signal’s conversation window offers no drag and drop organisation feature. This isn’t the natural feel that modern users have become accustomed too using and now expect in a modern interface.
Error Message Moves Conversations
Signal requires a network connection to send messages. If the connection gets interrupted the user needs to be made aware. Unfortunately the error message used to alert the user that the network is unavailable also unexpectedly shifts the conversations widow. In addition the message "Connecting" may be confusing to some users and isn't clear as to what it means.
I recommend the error message be moved from the top of the interface to the bottom so no widgets need to be moved in order for the message to be displayed. I also suggest the message be made more clear to prevent confusion. Perhaps "Unable to connect to network. Reconnecting" with an animation to give the user feedback that the connection is attempting to reconnect.
No Custom Disappearing Delays
One of the features of Signal is disappearing messages. This prevents someone who gets access to your device from being able to browse through past messages. The menu to select how long a message should exist before being deleted has a few fixed preset values that the user is forced to choose from. There is no option to set a custom value. This removes flexibility for an experienced user who may wish to fine tune how long they want the messages to exist for.
Confusing Feedback
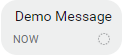
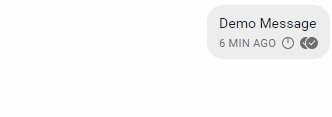
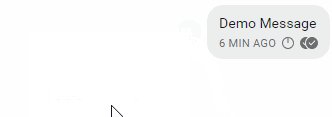
Signal messages feature a delivery notification icon at the bottom right of the message.
An empty dash bordered circle indicates that the message is currently being sent.
A single check mark denotes the message has been sent to Signal service.
Double empty check marks signify the message has been delivered.
Double filled check marks mean the recipient has read the message.
There is no tutorial or manual built into the signals client. A user has to search for the meaning of these symbols and stumble upon the support article explaining the meanings. I recommend signal add a way for the user to discover the meaning of the symbols. I suggested they add a help menu in the client explaining the meaning. The users may also like a tap for more information functionality. This would allow a user to cap on the icon and would be given a brief explanation of the meaning of the icon.
Silent Failure When Deleting Messages
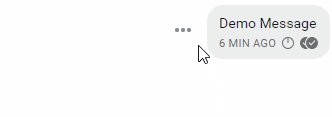
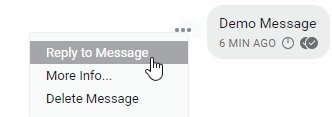
A frustrating micro-interaction in Signal is when a message fails to delete a message. No feedback is given to the user of why the message was unable to be deleted.
Example of the typical delete scenario
 |